Macam-Macam Cara Pewarnaan dalam CSS - Pewarnaan merupakan unsur yang paling penting dalam hal apapun jika dilihat dari unsur tampilan dan seni. Website yang bagus adalah website yang selain powerfull pada sisi sitem juga mempunyai tampilan atau User Interface (UI) yang bagus. Hal ini perlu perhatian khusus agar user sebagai pelanggan dari website yang akan kita buat nanti menjadi betah berlama-lama dalam mengunjungi atau menggunakan layanan website kita. Oleh karena itu dalam web development terdapat seorang developer yang khusus untuk menangani atau merancang User Interface pada website yang sedang dikembangkan yang biasa disebut dengan Front-end Developer.
 |
| Source gambar : http://www.webdschool.com/images/thumbs/webdesign-courses.jpg |
Bagi seorang Front-end Developer penguasaan terhadap design adalah keahlian yang harus dimiliki olehnya, termasuk menguasai bagaimana memadukan pewarnaan yang sesuai antar satu elemen HTML dengan elemen yang lainnya. Lalu bagaimanakah cara memberikan warna pada elemen tertentu dengan menggunakan CSS? Mari kita bahas lebih lanjut.
Pemberian warna pada elemen tertentu pada HTML dapat dilakukan sesuai kebutuhan. Contoh property yang digunakan untuk memberikan warna pada teks, tentu akan berbeda dengan property yang digunakan untuk memberikan warna pada gambar. Sehingga memiliki pemahaman terhadap setiap kegunaan property dalam CSS sangatlah penting. Bagi temen-temen yang masih bingung dengan apa itu properti temen-temen bisa membaca Tutorial CSS sebelumnya tentang Pengertian CSS dan Kegunaanya dalam Web Development .
Disini yang akan saya bahas bukan tentang propertinya terlebih dahulu namun cara memberikan pewarnaanya. Untuk penggunaan setiap properti akan dibahas pada tutorial berikutnya. Cara memberikan warna pada CSS ada beberapa cara. Mari kita bahas satu persatu.
Valid Color Name
Cara yang pertama ini merupakan cara yang paling mudah yang mana pemberian value dilakukan dengan memberikan nama warna dalam Bahasa Inggris. Contohnya red untuk warna merah, yellow untuk kuning dan lain sebagainya. Agar lebih jelas, yuk perhatikan baris kode berikut.

Perhatikan pada pemberian style pada baris kode ke-6. Terdapat property background yang diberikan value red. Nah pewarnaan seperti inilah yang disebut dengan cara pewarnaan dengan menggunakan Valid Color Name.
Hasil yang tampak pada Browser :
RGB (Red, Green, Blue)
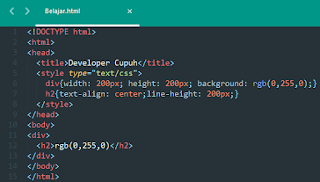
Cara ini perpaduan dari unsur warna merah, hijau, dan biru dengan formula rgb(red,green,blue). Setiap parameter dapat diberikan intensitas warna antara 0 - 255. sebagai contoh rgb(255,0,0) yang artinya intensitas 255 untuk warna merah, 0 untuk hijau dan biru sehingga warna yang tampak adalah merah. Perhatikan baris kode berikut.

Terlihat jelas pada baris kode ke-6 bahwa property background diberikan pewarnaan dengan menggunakan rgb(0,255,0) sehingga akan tampak warna hijau sebagai background dari area tag <div>.
Hasil yang tampak pada Browser :
Hex
Cara Hex merupakan cara pemberian value pada pewarnaan dengan menggunakan bilangan Heksa yang diawali dengan tanda #. Cara ini yang kebanyakan dipakai oleh para web developer pemula karena dapat dengan mudah didapatkan dengan pilihan warna yang sangat beragam. Untuk mendapatkan kode Heksa dari warna yang kita inginkan, kita bisa menggunakan tool Color Picker.

Hasil yang tampak pada Browser :
Selain ketiga cara diatas, CSS3 hadir dengan empat cara baru dalam pewarnaan suatu elemen HTML. Berikut adalah cara pewarnaan baru yang ditawarkan oleh CSS3 :
a. RGBA merupakan pengembangan dari RGB yang memiliki tambahan parameter yaitu alpha. Sehingga formula baru yang terbentuk adalah rgba(red, greeen, blue, alpha) yang mana nilai dari alpha antara 0.0 sampai 1.0 yang merupakan transparansi dari warna hasil parameter red,green dan blue didepannya.
b. HSL merupakan singkatan dari Hue, Saturation, dan Lightness. Hue adalah derajat warna antara 0 sampai 360 yang mana 0 atau 360 adalah merah, 120 adalah hijau dan 240 adalah biru. Saturation adalah persentase dari warna Hue yang berkisar antara 0% sampai 100% yang mana semakin besar persentasenya maka semakin jelas warna yang tampak. Lightness juga merupakan persentase dari warna namun dalam segi yang berbeda yaitu unsur pencahayaan yang mana 0% adalah hitam, dan 100% adalah putih. Formula dari HSL adalah hsl(hue, saturation, lightness).
c. HSLA merupakan pemberian tambahan parameter alpha pada formula HSL sehingga terdapat unsur transparansi. Formula dari HSLA adalah hsla(hue, saturation, lightness, alpha).
d. Opacity sebenarnya bukan sebuah cara untuk memberikan value warna pada sebuah property warna melainkan ia sendiri adalah sebuah property yang dapat digunakan untuk memberikan transparansi terhadap sebuah elemen tertentu sehingga elemen tersebut dapat menjadi lebih bervariasi. Value dari property opacity berkisar antara 0.0 sampai 1.0 yang mana value 0.0 akan membuat sebuah elemen tidak tampak atau transparan.
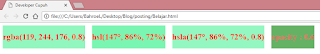
Baris kode berikut akan merupakan penerapan dari keempat cara yang dihadirkan oleh CSS3 :
Hasil yang tampak pada Browser :
Dari semua cara pewarnaan yang telah dibahas sebelumnya, semua cara masih dapat digunakan sampai saat ini dalam web design. Temen-temen dapat memilih cara pewarnaan sesuai dengan selera masing-masing mempertimbangkan kebutuhan juga sehingga website yang dihasilkan menarik dan dengan pewarnaan yang sesuai. Demikianlah pembahasan tentang Macam-Macam Cara Pewarnaan dalam CSS. Semoga bermanfaat, tetep semangat terus buat temen-temen belajarnya, Salam Belajar !






EmoticonEmoticon